はてなブログで使える!これだけは覚えておきたいMarkdown記法(基本と応用)

こんにちは、ヨシタカです!
みなさん、ブログ楽しんでますか?
はてなブログにそこそこ慣れてきて最近は記事を書くのが楽しくなってきました。
・・・が、記事の書き方に悩みがありました。
表を書いたり、引用したりと、色々としたいのですが、どうもうまくいきません。
「見たままモード」や「Markdownモード」などはてなブログには記事の書き方がいろいろあるんです。
こちらの記事は「見たままモード」で書いています。
https://www.smatechblog.com/entry/2019/01/13/chromecastwww.smatechblog.com
記事を書いた後に自分で読み返すと何だかうまくいかないなぁと思うのですが、
【余白の作り方(使い方)】
なんですよね。
これが「見たままモード」だと、
なんか、思ってたんとちがう・・・(´・ω・`)ショボーン
と思うこともしばしば。
特に長い記事を書いた時や囲み枠を多用するときに、見たままモードだと痒いところに手が届かないんです。
(わたしの使い方が悪いのかもしれませんが。。)
そこで、覚えたら使いやすいという
Markdownを使ってみることにしました。
これらの記事はMarkdownで書いています。
https://www.smatechblog.com/entry/2019/02/05/associatewww.smatechblog.com
以前よりは文の塊や余白が比較的うまく作れたと思います(個人的に、ですけどね)。
というわけで、ここ最近はMarkdownで記事を書いています。
今回、Markdownを使っていない方にも使っていただきたい、
はてなブログで使えるおすすめのMarkdown記法をまとめてみましたのでご紹介します。
アイコンでの基本的な使い方は知ってるよ!という方は応用編まで読み飛ばしてみてください。文章の折りたたみ、リンクの仕方、表の作り方など載せています。
わたしのイチオシは一番最後の2-8【応用編】文章の折りたたみです!
【基本編】Markdownの使い方(アイコン活用)
基本的な使い方です。
【画像出典】はてなブログ記事編集画面
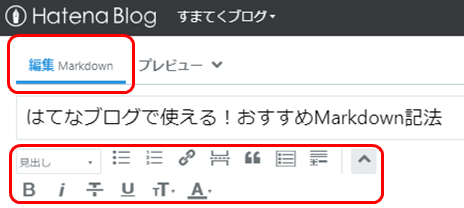
記事を書く際に、左上の編集をMarkdownに切り替えます。
【注意】作成中の本文がある状態で編集モードを切り替えると消去されてしまいます。本文を書く前にあらかじめ編集モードを切り替えます。
基本的なものはタイトル下のアイコンにそろっていますので、アイコンをクリックして使っていただければと思います。
また、【リアルタイムプレビューボタン】を押すと、今打ちこんだ文法が反映される様子が分かるので便利です^^
こんな感じです。
【画像出典】はてなブログ記事編集画面
それではさっそく、使っていきましょう!
改行
改行は<br>で出来ます。
さっそくはてなブログのアイコンにはないのですが、まずはこれだけでも覚えてください。
「見たままモード」だと、改行すると段落変えになってしまうんですよね。わたし、ここに違和感がありました。
文末に半角スペーズを2つ記述することでも改行されます。
わたしはどこで改行したかすぐ忘れてしまうので、<br>を入れるようにしています。
段落
段落は<p> </p>です。
これもアイコンにはないので、、、覚えてください。
<p>段落1</p> <p>段落2</p> <p>段落3</p>
段落1
段落2
段落3
段落変えは、実はただ1行空けてもできます。
段落1 段落2 段落3
段落1
段落2
段落3
お好みで、使ってください。
意外と<p> </p>を入れたほうが目印になって良い場合もありますし、かんたんに空行を作った方がラクな場合もあります。
見出し
見出しです。タイトル下のアイコン【見出しボタン】を押すと選んだ見出しに対応した数だけ#が出てきます。
### 大見出し #### 中見出し ##### 小見出し
です。
箇条書き
箇条書きです。
箇条書きの間に空行を入れると少しゆとりがあります。
* 箇条書き1 * 箇条書き2 * 箇条書き3
箇条書き1
箇条書き2
箇条書き3
空行を入れないとこんな感じになります。
* 箇条書き1 * 箇条書き2 * 箇条書き3
- 箇条書き1
- 箇条書き2
- 箇条書き3
数字の箇条書き
数字の箇条書きです。
箇条書きと同様に空行を入れると少しゆとりがあります。
1. まず第一に 1. そして、、、 1. 最後に、、、
まず第一に
そして、、、
最後に、、、
同様に、空行を入れないとこんな感じです。
1. まず第一に 1. そして、、、 1. 最後に、、、
- まず第一に
- そして、、、
- 最後に、、、
リンク
リンクは【応用編】でご紹介します。
基本的にアイコンを使うより、そのまま編集欄にURLをコピペがかんたんかなぁと思います。
続きを読む
続きを読む、です。
<!-- more -->
ブログトップページの表示形式が全文形式の場合に、
メリハリをつけたい場合に使ってみるといいかも。
引用
引用です。
文頭に>を置くことで引用になります。 複数行にまたがる場合、改行のたびにこの記号を置く必要があります。 引用の上下にはリストと同じく空行がないと正しく表示されません 引用の中に別のMarkdownを使用することも可能です。
改行したいときは、一行空けます。
2個つけると引用の中に引用になります。
> 引用1 > 引用2 > > 引用3
引用1
引用2
引用3
目次
目次です。こちらは、そのままアイコンを押せば出てきます。
[:contents]
脚注
脚注です。(( ))で囲みます。
脚注って何なんでしょう?((脚注とは、本文の下の方につける注記のことです。))
脚注って何なんでしょう?*1
脚注を押すと記事の下の方に飛びます。
太字
太字です。太字にしたい部分についてキーボードのshihtキーを押しながら方向キーを押して反転して(青くして)「B」アイコンを押すと、
<b>太字です。</b>
こんな風に<b>と</b>で囲んでくれます。
太字です。
太字にしたい部分については、マウスのクリックを押しながら選択しても大丈夫です。マウス派かキーボード派か、人それぞれお好みで^^
斜体
斜体も同様です。「i」アイコンを押すと、
<i>斜体です。</i>
斜体です。
打消
斜体も同様です。「T」アイコンを押すと、
<s>打消です。</s>
打消です。
アンダーライン
アンダーラインも同様。「U」アイコンを押すと、
<u>アンダーラインです。</u>
アンダーラインです。
文字サイズ
文字サイズを変更できます。
<span style="font-size: 200%">大文字</span> <span style="font-size: 150%">中文字</span> 標準文字 <span style="font-size: 80%">小文字</span>
大文字 中文字 標準文字 小文字
ここでお気づきかもしれませんが、
"font-size: 80%"を変更すれば文字の大きさは自由自在。
こんなんだって出来ちゃいます!
<span style="font-size: 300%">ドン!!<br>特大文字</span>
ドン!!
特大文字
文字色
文字色についても、アイコンで選んでください。
<span style="color: #d32f2f">赤にもいろいろあります。</span>
<span style="color: #ff5252">赤にもいろいろあります。</span>
<span style="color: #F5A2A2">赤にもいろいろあります。</span>
<span style="color: #ff0000">赤にもいろいろあります。</span>
赤にもいろいろあります。
赤にもいろいろあります。
赤にもいろいろあります。
赤にもいろいろあります。
ここでもお気づきかもしれませんが、
#ff0000を変えれば文字の色を変えられるのでは?
と気になりますよね。
色、変えられます!
<span style="color: #4abdac">はてなブログのアイコンにない色だって書けちゃいます。</span>
はてなブログのアイコンにない色だって書けちゃいます。
webカラーコードについては、こちらのサイトさんをご参考にしてください。
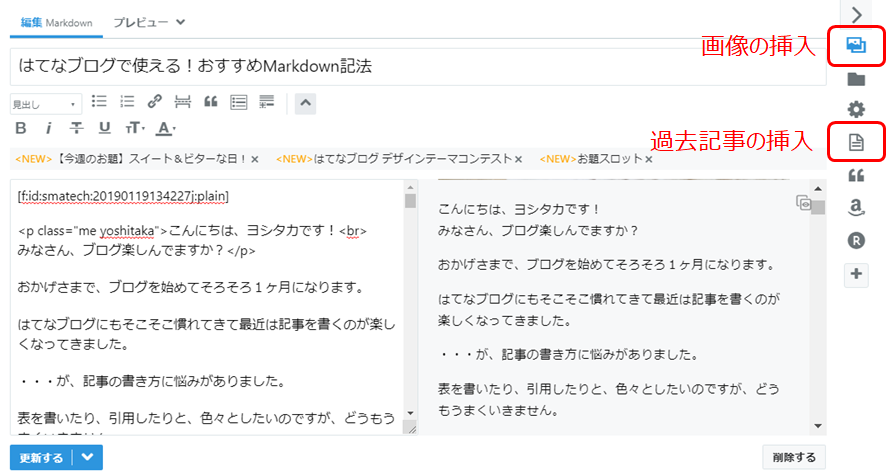
画像や過去記事の挿入
右側のアイコンを使えば、特に文法を覚えなくても貼れます。
たとえば、画像の挿入は、右側の一番上のアイコンを押して【+写真を投稿】から出来ます。
自動で画像を挿入してくれます。
[f:id:smatech:20190210181741p:plain]
【画像出典】はてなブログ記事編集画面
過去記事の貼り付けも同様です。
かんたんに貼れます。
[https://www.smatechblog.com/entry/2019/02/07/yokohama-yakei:embed:cite]
https://www.smatechblog.com/entry/2019/02/07/yokohama-yakeiwww.smatechblog.com
ここまでが、Markdown基本編です。
アイコンを使えばかんたんにできます。
【応用編】はてなブログのアイコンにないコマンド
それでは、ここからはアイコンにないコマンドをご紹介します。
ソースコードの表示
Markdownモードでのコード挿入方法は、とてもシンプルです。
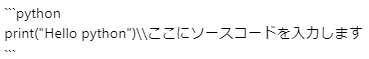
使い方は```で囲むだけです。
先頭の```の後ろに言語を指定すると色付けもされます。
たとえば、pythonの場合は、```pythonとします。

print("Hello python")\\ここにソースコードを入力します
いかがでしょうか?とてもかんたんですよね。
ラズパイのコマンドの場合は、「```sh」で記載します。 たとえば、こんな感じになります。
$ mkdir googlehome $ cd ./googlehome
基本的には「```」で囲むだけです。
上付き、下付き
上付きと下付きです。ごくたまに使いたくなるときがあるんです。えっ、ありませんか?
103とか、3C2とかです。
上付きです<sup>上付き</sup>
上付きです上付き
下付きです<sub>下付き</sub>
下付きです下付き
水平線
水平線です。色々な書き方があります。 どれも水平線です。
***
リンクの書き方(基本編)
リンクの書き方です。
はてなブログの場合、URLをコピペして貼るとこんな感じになります。
★埋め込み
[https://www.smatechblog.com/:embed:cite]
★タイトル
[https://www.smatechblog.com/:title]
★URL
[https://www.smatechblog.com/]
リンクの書き方(アレンジ編)
さきほどの書き方でもいいですが、少しアレンジも出来ます。
リンクのタイトルをお好みで変えたい場合はこんな風に書きます。
リンクテキスト
たとえば、
すまてくブログってなに?
すまてくブログはこちら!
こんな感じにカーソルをあわせると出てくる文章を変えることが出来ます。
また、ちょっと違う書き方もできます。
このリンク方法は意外と使い勝手がいいかもしれません。
すまてくブログ: [ここ][link-1] と [この][link-1]リンクは同じになります。 [link-1][] も可能です。 [link-1]:https://www.smatechblog.com/
すまてくブログ: [ここ][link-1] と [この][link-1]リンクは同じになります。 [link-1][] も可能です。 [link-1]:https://www.smatechblog.com/
画像の掲載
基本編でもご紹介しましたが、画像の掲載はコードが分からなくても【+写真を投稿】からかんたんに出来ます。
★キャプションなし
[f:id:smatech:20190127174449p:plain]

★キャプションあり
<figure class="figure-image figure-image-fotolife" title="ヨシタカです!">[f:id:smatech:20190127174449p:plain]<figcaption>ヨシタカです!</figcaption></figure>

こちらも書き方を変えれば、すこしアレンジできます。
タイトル無しの画像を埋め込む
タイトル有りの画像を埋め込む
たとえば、

カーソルを合わせると「ヨシタカ」と出ます。
スマホからだとあまり意味がないかもしれません。
表の作成
表の作成です。たまに表を書きたいときってありますよね。
コツさえつかめばすぐ書けると思いますので、ぜひブログに表を載せてみてください。
| 左詰め | 右詰め | 中央 | |
|---|---|---|---|
| この | この | この | |
| 列は | 列は | 列は | |
| 左詰めです | 右詰めです | 中央です | |
| 左詰め | 右詰め | 中央 |
|---|---|---|
| この | この | この |
| 列は | 列は | 列は |
| 左詰めです | 右詰めです | 中央です |
文章の折りたたみ
文章を折りたたむことができます。
【▶】を押してみてください。
すまてくブログの由来
すま=スマート家電などについて
てく=テクニック(方法)を紹介する
ブログです。
<details><summary>すまてくブログの由来</summary> すま=スマート家電などについて<br> てく=テクニック(方法)を紹介する<br> ブログです。</details>
長いサンプルコードを載せる場合に便利かもしれません。
Google Homeをしゃべらせるサンプルコード
// ライブラリ参照
var googlehome = require('./google-home-notifier');
// 言語設定
var language = 'ja';
// GoogleHomeのIPアドレスに書き換えてくださいね
googlehome.ip('192.168.xxx.xxx');
// 第一引数を自分のもっているGoogleHomeの名前に書き換えてくださいね
googlehome.device('googlehome', language);
// Google Homeにしゃべって欲しい文章をここに記入してくださいね
var text = 'こんにちは、グーグルホームです。よろしくね。';
// メイン処理
try {
// 実行
googlehome.notify(text, function(notifyRes) {
// ログ出力
console.log(notifyRes);
});
// エラー処理
} catch(err) {
// ログ出力
console.log(err);
}
すっきりしますが、読み飛ばされてしまう恐れがあるので、
【▶】を押すのを促す必要がありますね。。
少しもったいぶって本文を隠したい時に使ってみてはいかがでしょう?
たとえば、「なぞなぞ」に使ってみるとか。
なーんて使い方はいかが^^
囲み枠のテンプレはこちら。 Markdownならこのまま編集画面にコピペするだけです。
<fieldset style="padding: 10px; border: 2px solid #f78733; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;"> <legend><span style="font-size: 18px; color: #f78733; font-weight:bold;"> ここにタイトル </span> </legend> ここに本文 </fieldset>
もっと詳しく知りたい方は下の記事を参考にしてみてくださいね。 組み合わせいろいろ、記事にメリハリがつきますよ^^
https://www.smatechblog.com/entry/blog-kakomi-wakuwww.smatechblog.com
Markdown応用編は以上です。習うより慣れよ、です。
いろいろとためしてみてくださいね。
まとめ
思わず使ってみたくなったもの、ありましたでしょうか?
少し覚えることはありますが、見たままモードよりもMarkdownモードの方がカスタマイズ性は高いと思います。
HTMLでバンバン書けます!って人でなければ、意外と便利なMarkdown記法です。
分からなかったらHTMLの表記を調べてそのまま貼るってのもありですしね。
ぜひ、まだMarkdownモードを使ってないよという方がいらっしゃいましたら、ためしてみてはいかがでしょう?
楽しいブログライフをお過ごしください。
それでは、また
*1:脚注とは、本文の下の方につける注記のことです。